How do we feel safe living in the big city?
People want to feel safe when they go out. There are many dangerous hazards or situations they might get into in big cities. In addition, you don’t have time to take out your mobile gadgets to alert people when you are in danger.
UX Designer
UI Designer
2 user flows
Role
BrainStation bootcamp project
Client
Sep - Oct 2022
Project duration
Project idea:
This mobile app will share your location, safety notes, emergency info, ect. Users will also be able to ask for help using simple motion. This makes users feel safe when they go out and make it easy to get help from their friends, family and even other people near them.
How might we statement
How might we make a safer community and make all individuals feel safe wherever they go? By uploading your safe states and sharing your location with verified people we give users added safety benefits.
Research - User Interviews
User research will be conducted to add context to the design process, and is foundation to creating products, service, and systems that respond to human needs.
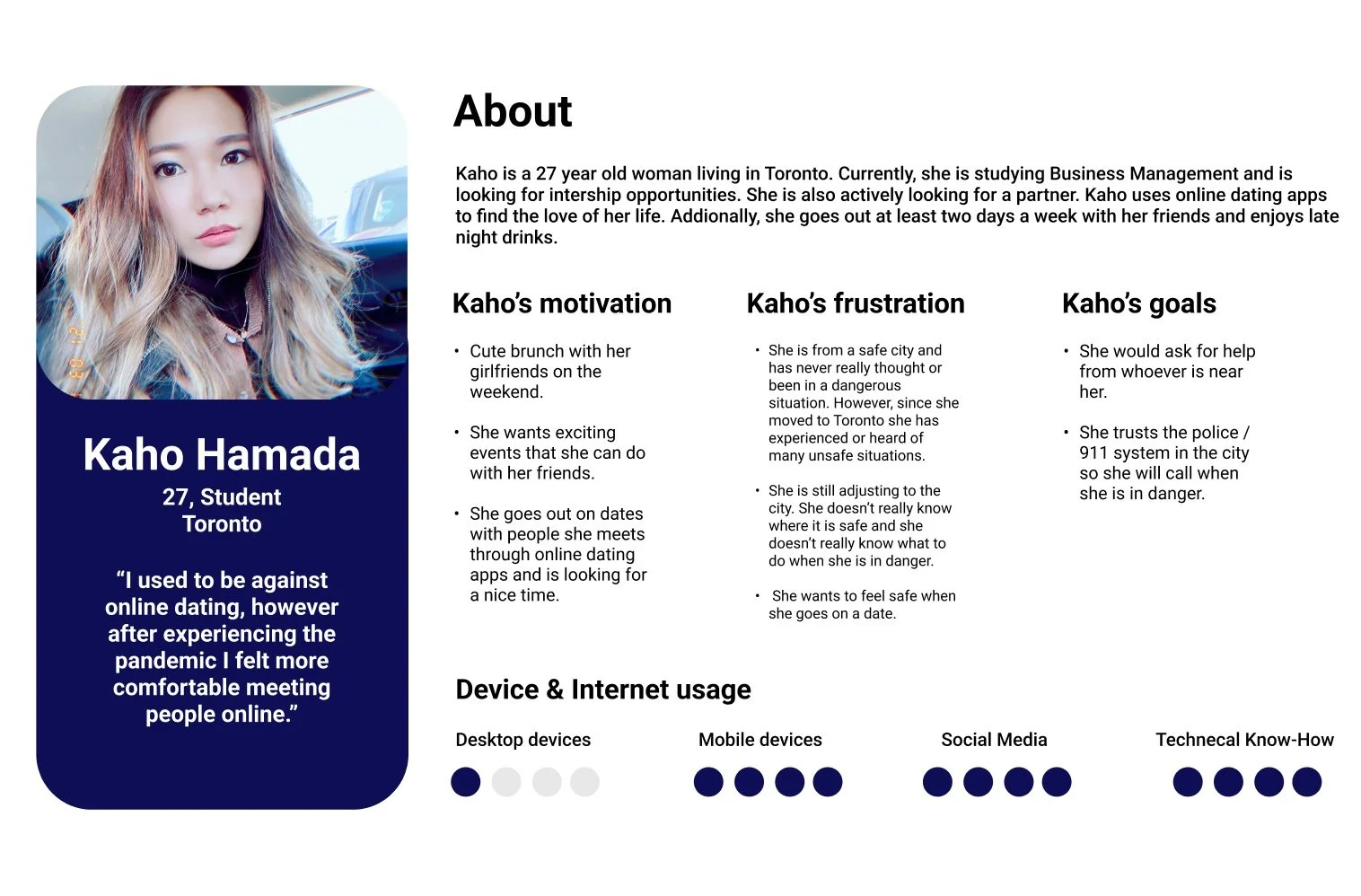
Personas
I conducted 5 user interviews to understand what my users really feel living and socializing in big cities to learn their life style needs.
After the interview I developed two users profiles summarizing their needs and wants in order to design the best possible experience for users.
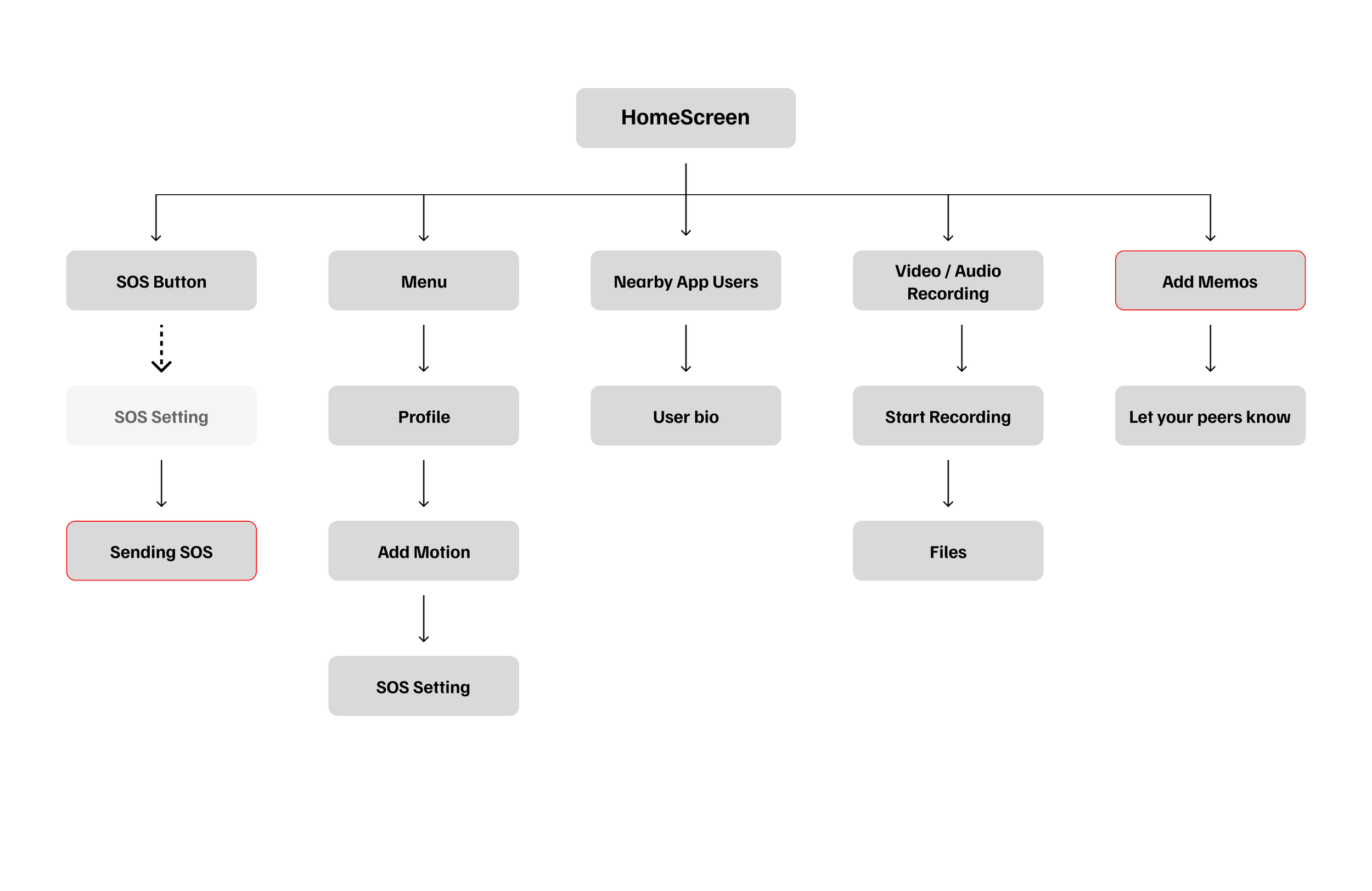
Information Architecture (IA)
This system will help users to complete tasks easily by guiding them to what they need and helping them understand what they have found.
“Information Architecture is about helping people understand their surroundings and find what they’re looking for, in the real world as well as online”
-Information Architecture Institute (IAI)-
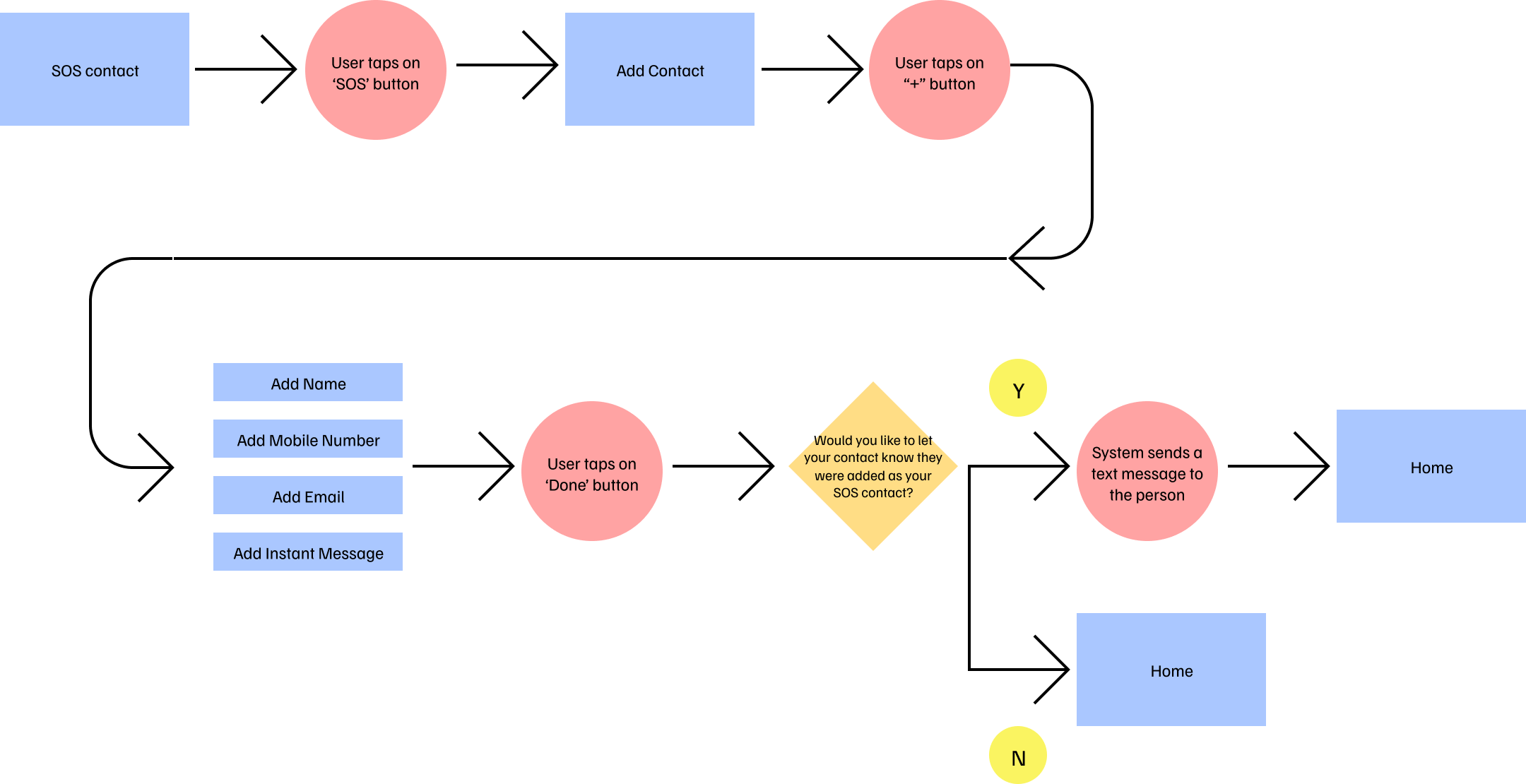
User Flows
SOS setting
As a user, I want to be able to set up my SOS account so that I can alarm my friends, family and nearby people to get help.
User story
Task
Setting SOS contact
Add memo
As a user, I want to be able to add a memo for friends, family and people near me so that they know what I am up to.
User story
Task
Adding memos
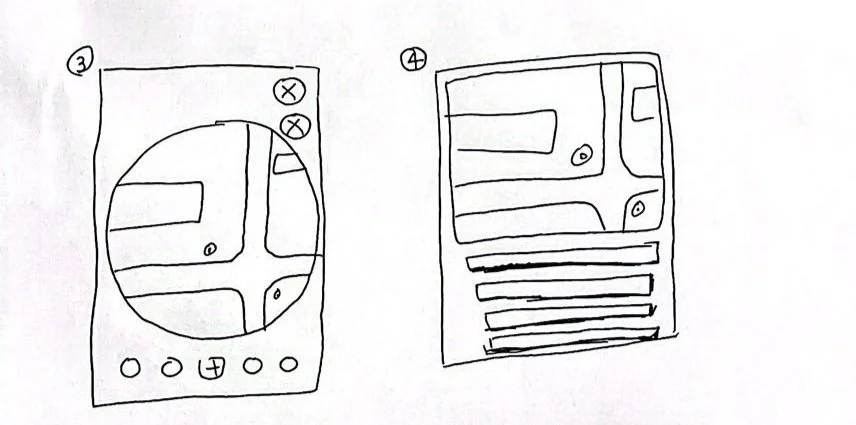
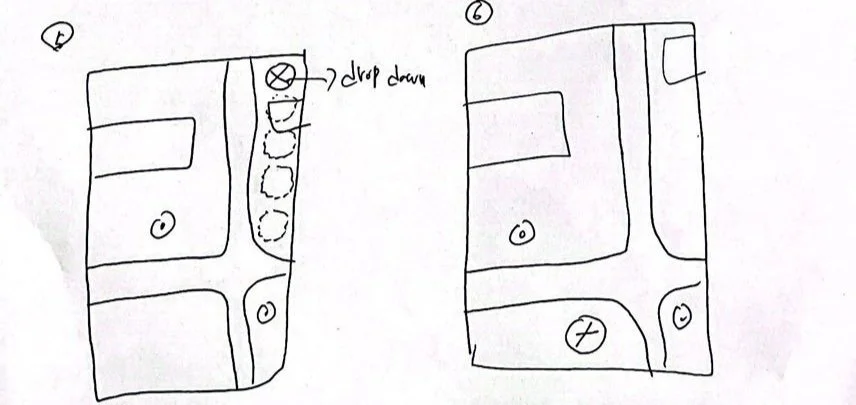
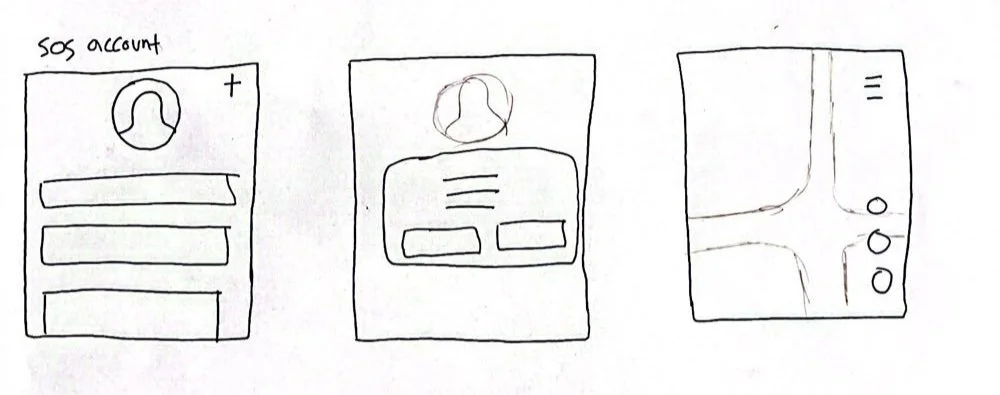
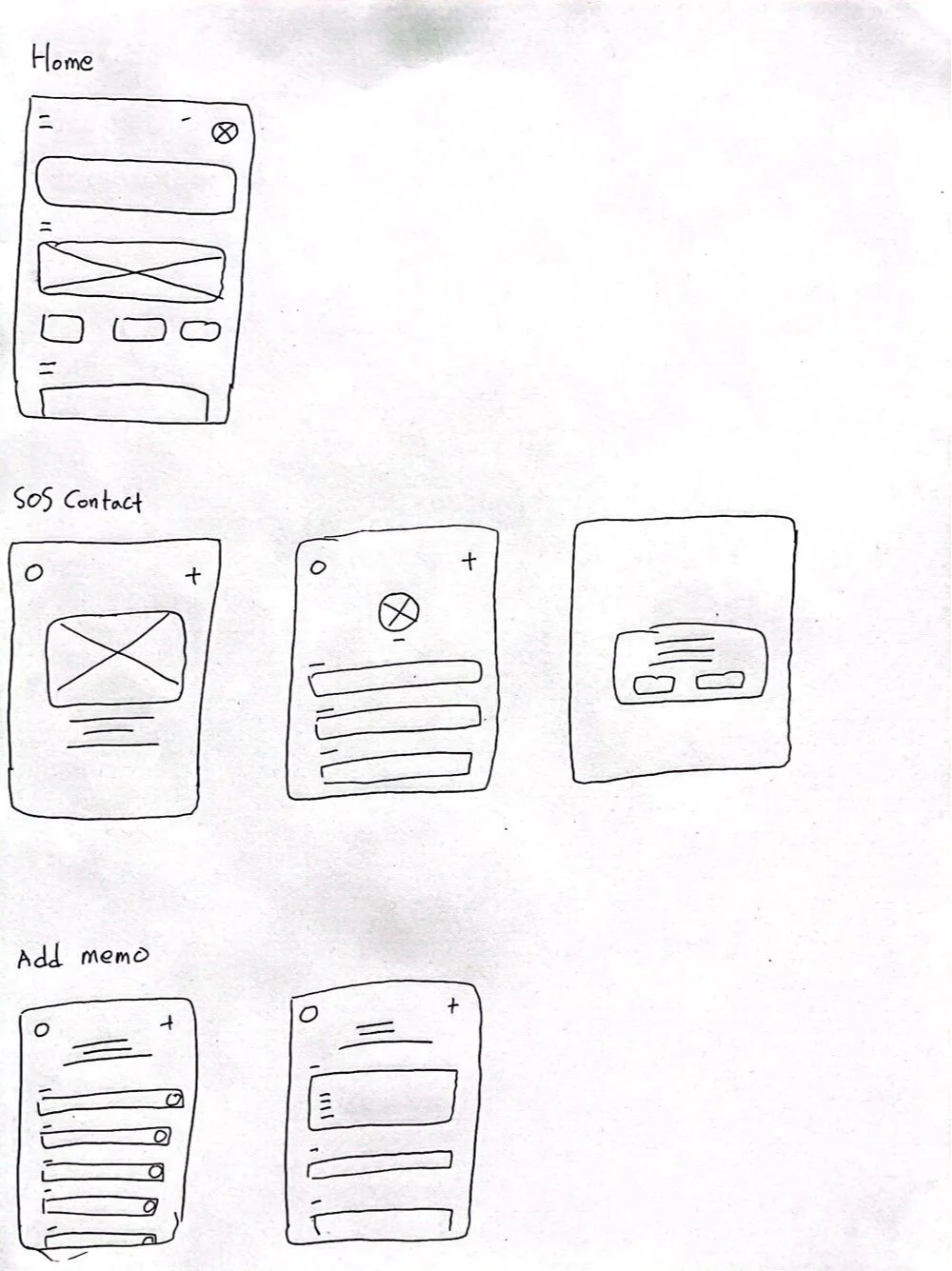
Sketches
Initial sketches
Finalized sketches
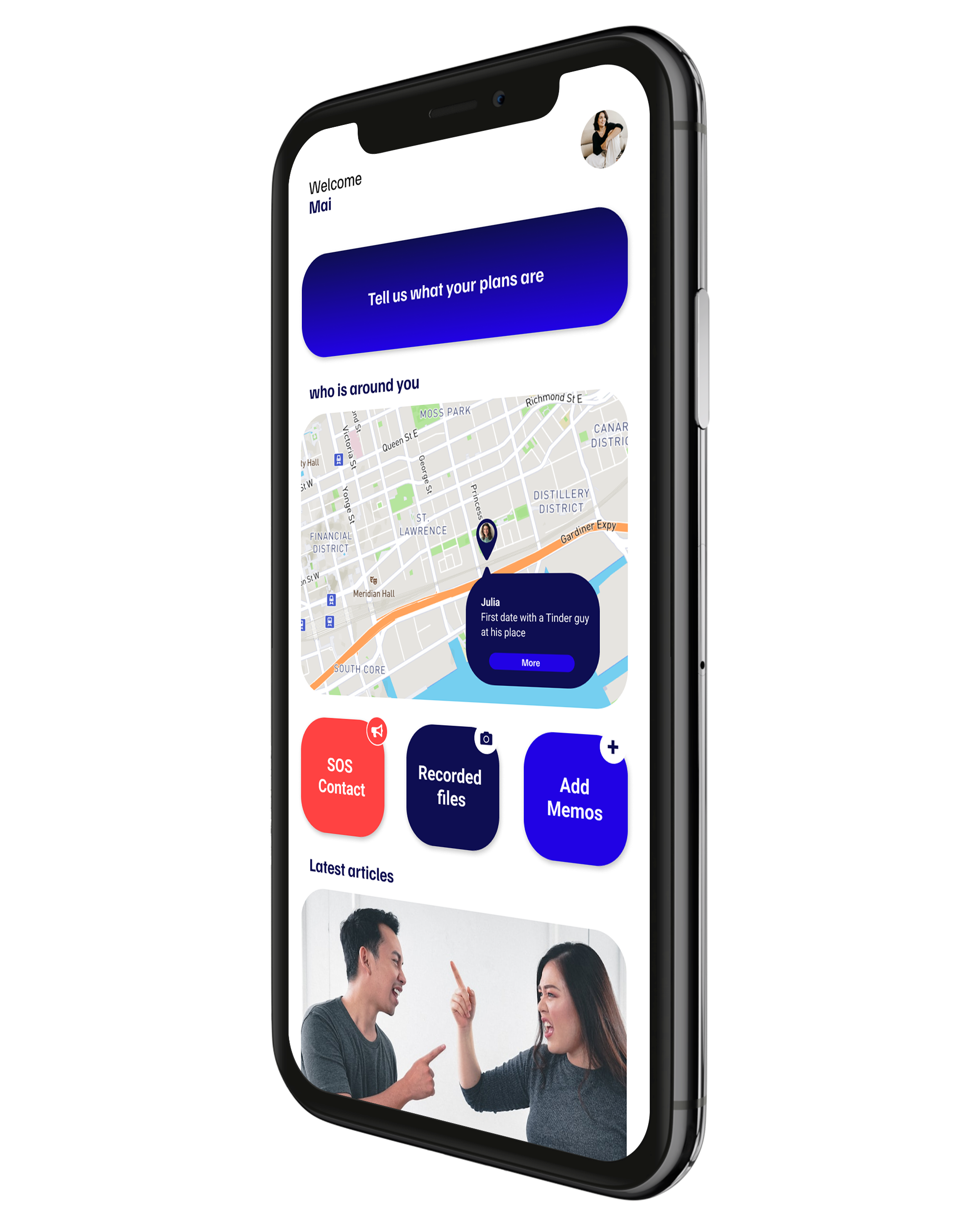
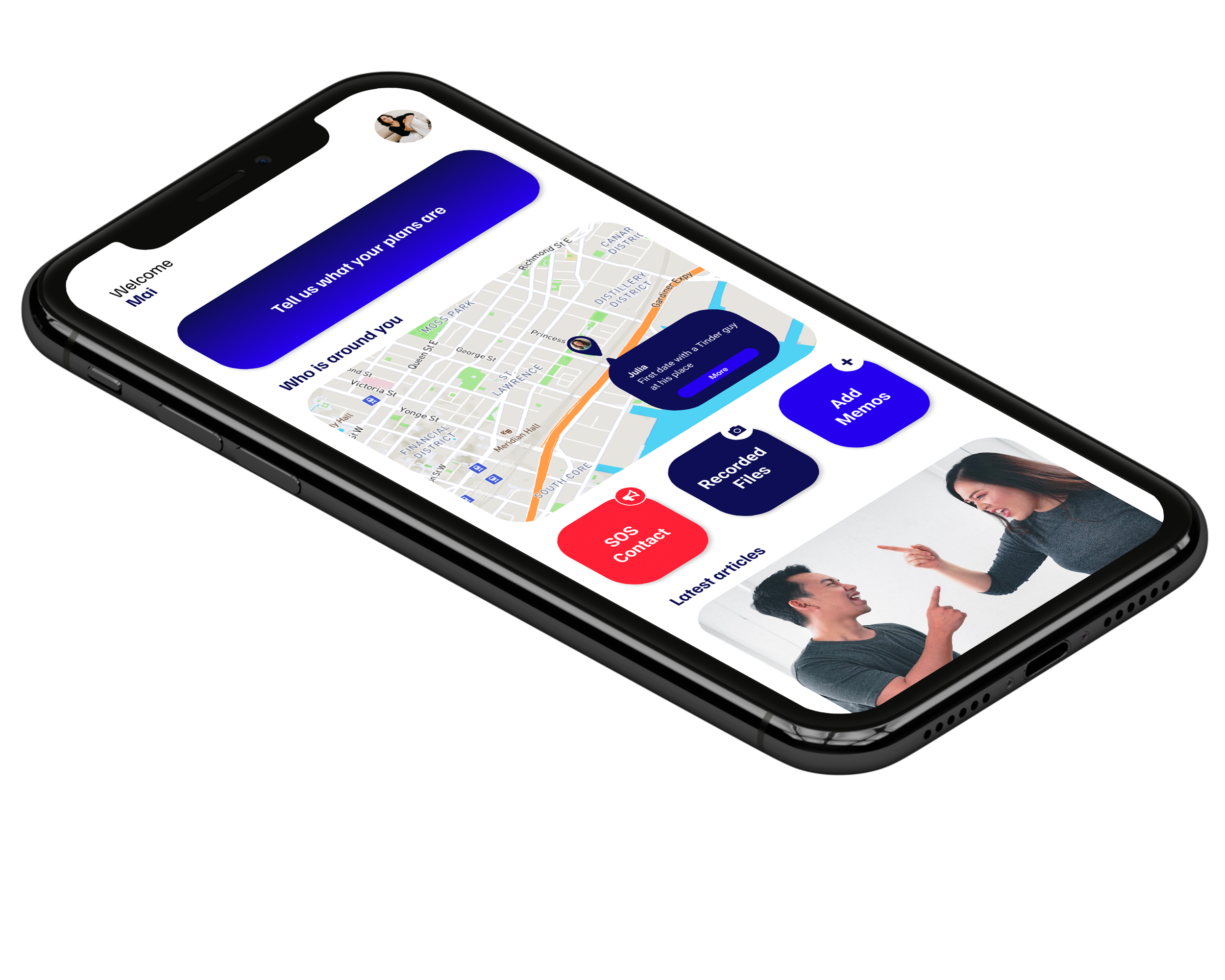
The home screen provides users to access SOS contact and Add memo features and also users can see the map so that users know who is around them.
The priority of this app is structure and organization for an easy flow, so focus will be on the home page to SOS contact and Add memo pages will be designed very intuitive layout and simple.
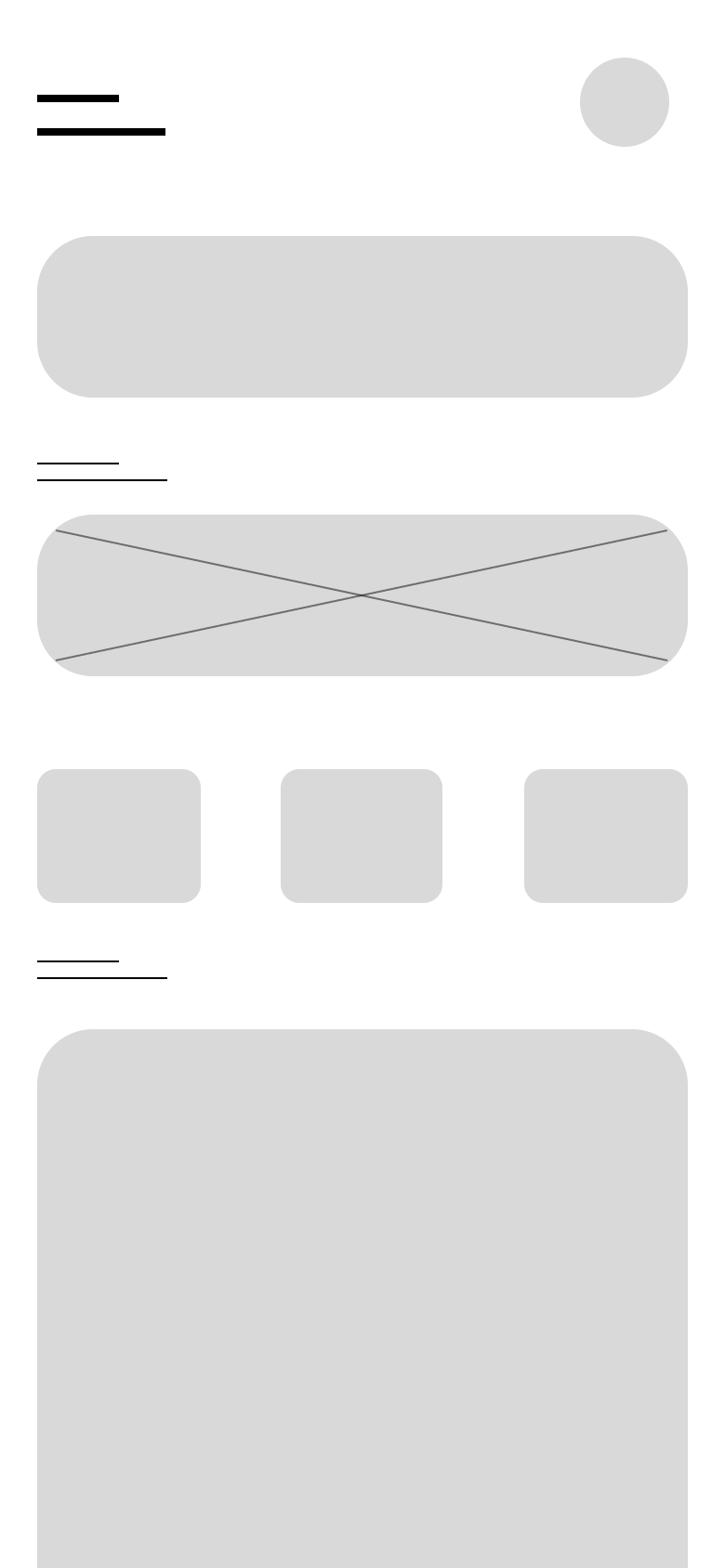
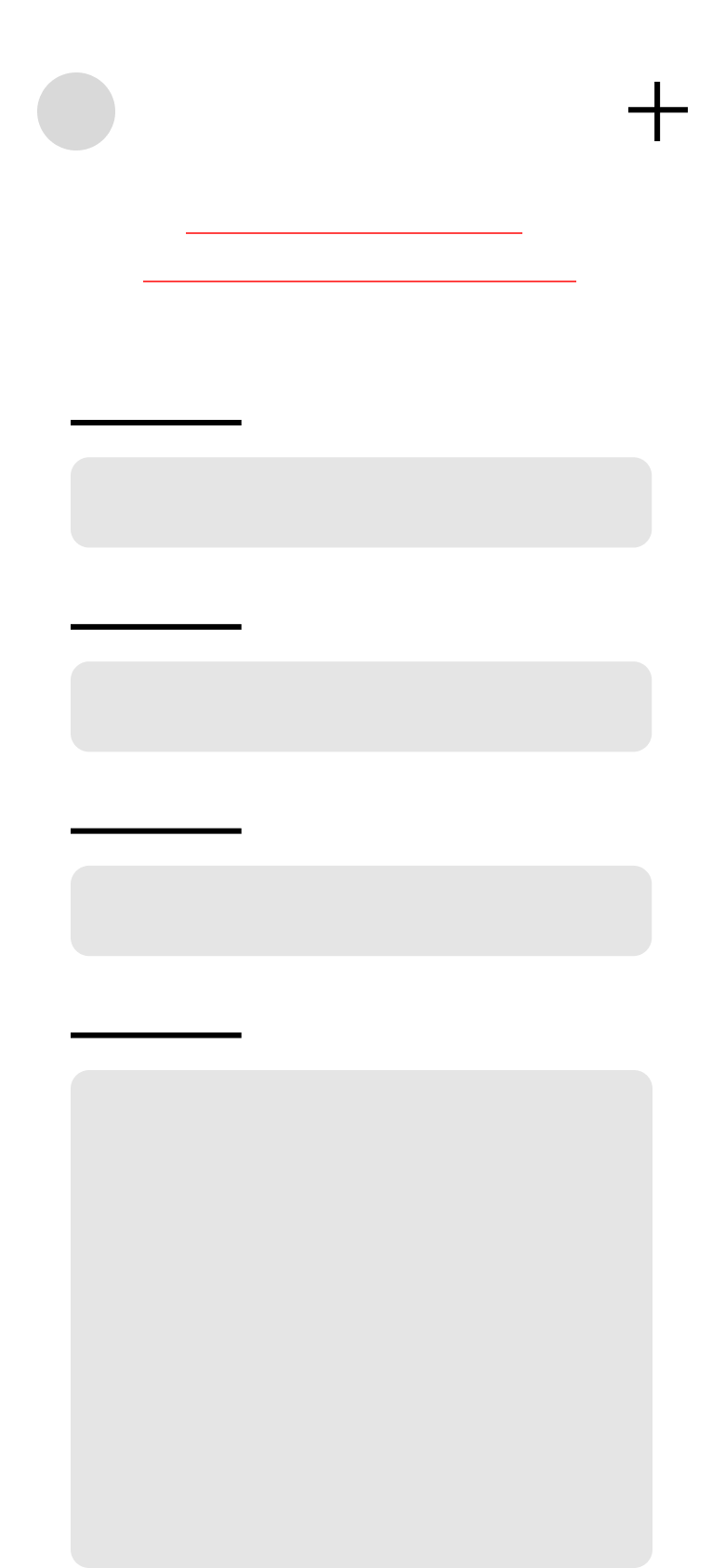
Wireframes
Homepage
Add memo
SOS contact
The idea behind of wireframes is making it easy for the user to use the app. From the user interviews we learned that users have busy life style but want to feel safe when they go out.
Homepage
User can will see their name and profile once they login. User will see all the app features; sos contact, recored files and add memos. In addition user will know who are around them and their status. on the bottom of the homepage, the app provide safety articles daily.
SOS contact
User will be able to add their friends and family contact.
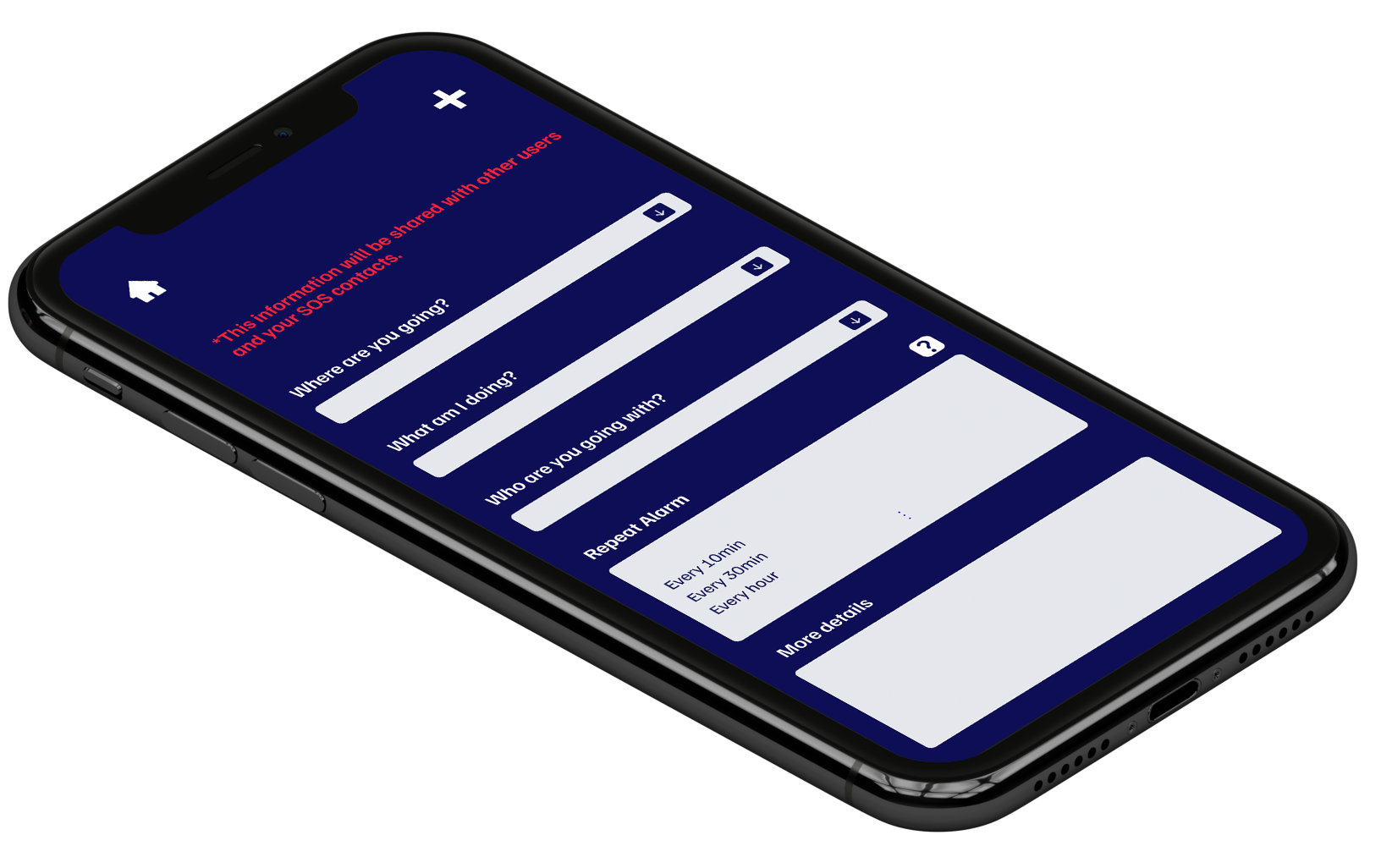
Add memo
User can leave the details of their action and set the alarm.
Hi-fi
Test Prototype / Feed back
User wasn’t sure what the buttons do
A little more context through text or some other means might help users figure out how it works
Add home button
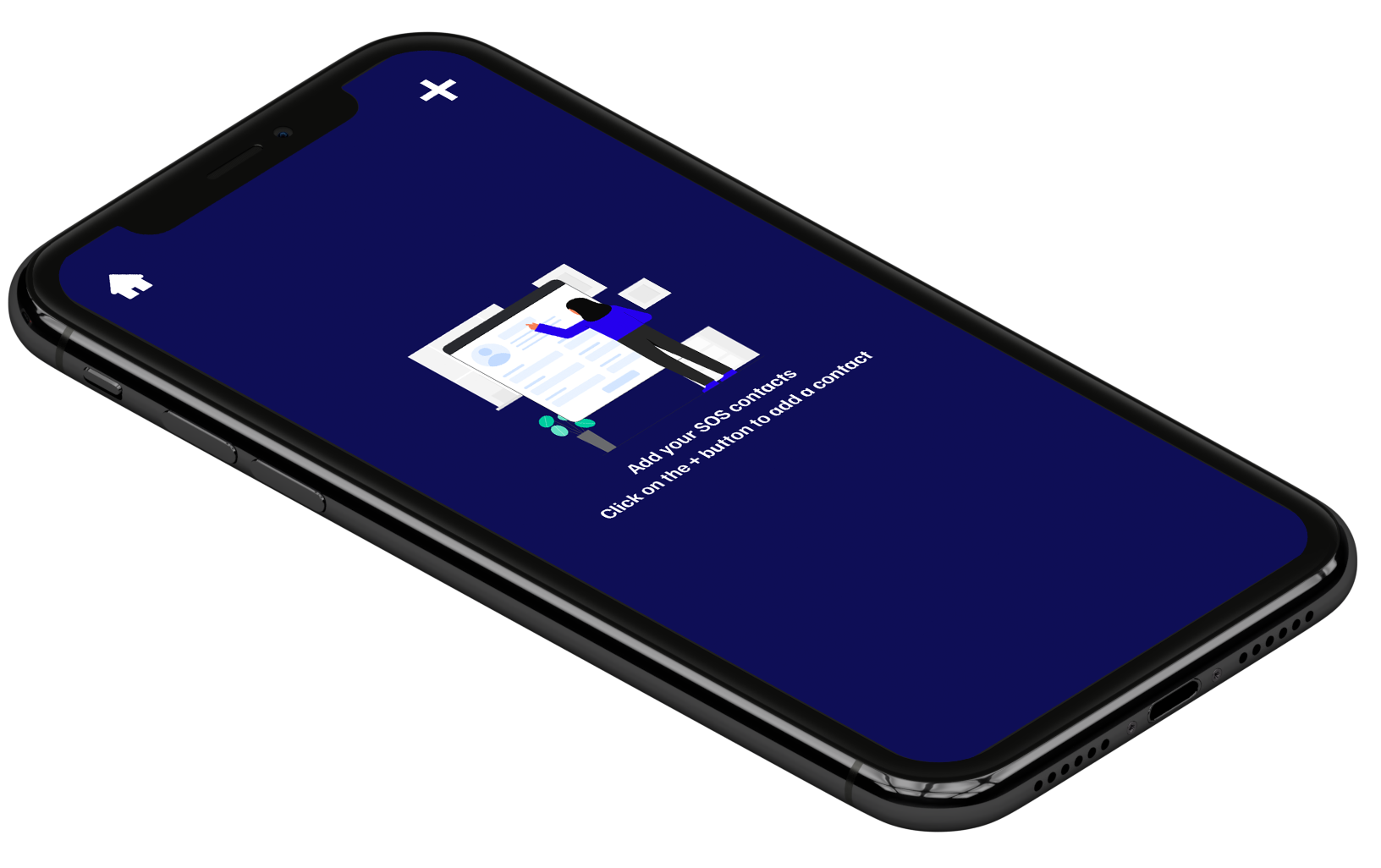
Based on the feed backs, I added onboarding pages.
Onboarding screen for users who are new to the app. There are multiple functions, it is displayed when the app is first installed.
Each page tells user what are the buttons are and how to use them.